Membuat Tulisan Berkedip-kedip di Wordpress
Sebuah tulisan yang statis atau diam kadang dinilai kurang menarik. Dengan kata lain, untuk menarik biar terlihat dan terbaca, orang membuatnya jadi lebih bergerak-gerak atau berkedip-kedip. Lha untuk itulah sebuah blog juga membuat teks atau tulisannya berkedip-kedip tujuannya selain untuk menarik pembaca juga bisa untuk penanda hal tersebut penting.
Jika dulu juga sudah pernah membahas hal ini, yaitu membuat tulisan berkedip-kedip di blog. Ternyata itu hanya bisa berjalan atau berfungsi di blogspot, dan layanan tertentu tetapi tidak berfungsi di wordpress. Untuk itu kali ini kita akan belajar untuk membuat tulisan berkedip-kedip di blog yang bersubdomain wordpress.com. Berikut ini kode HTML yang sederhana untuk membuat tulisan berkedip-kedip:
Tampilannya akan seperti ini:
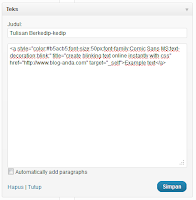
Untuk kode yang lebih komplek, yaitu ada tambahan CSS untuk mengatur tulisan, font, ukuran atau menambahkan link. Berikut ini adalah contoh kode HTML yang lebih kompleks, warna merah kode yang bisa diubah sesuai keinginan, untuk membuat tulisan berkedip-kedip:
Tampilannya akan seperti di bawah ini:
Untuk membuat tulisan berkedip-kedip di blog yang ada di wordpress caranya cukup mudah, bisa dibuat di halaman New Post atau dipostingan dan di widget Teks. Untuk membuat tulisan berkedip-kedip di postingan pilih HTML lalu masukan kode di atas, kalaupun mau dijadikan widget caranya dengan pilih Tampilan > Widget > Teks > lalu masukkan kode tersebut. Ingat,, ini untuk blog yang ada di wordpress.com untuk membuat tulisan berkedip-kedip di blogspot, bisa dibaca di sini.
Jika dulu juga sudah pernah membahas hal ini, yaitu membuat tulisan berkedip-kedip di blog. Ternyata itu hanya bisa berjalan atau berfungsi di blogspot, dan layanan tertentu tetapi tidak berfungsi di wordpress. Untuk itu kali ini kita akan belajar untuk membuat tulisan berkedip-kedip di blog yang bersubdomain wordpress.com. Berikut ini kode HTML yang sederhana untuk membuat tulisan berkedip-kedip:
<a style="text-decoration:blink;">Selamat Datang di Blog Saya</a>
Tampilannya akan seperti ini:
Untuk kode yang lebih komplek, yaitu ada tambahan CSS untuk mengatur tulisan, font, ukuran atau menambahkan link. Berikut ini adalah contoh kode HTML yang lebih kompleks, warna merah kode yang bisa diubah sesuai keinginan, untuk membuat tulisan berkedip-kedip:
<a style="color:#380FF00;font-size:15px;font-family:Verdana,sans-serif;text-decoration:blink;" title="klik untuk melihatnya" href="http://kurniasepta.blogspot.com" target="_blank">Selamat Datang, Jangan Lupa Komentar</a>
Tampilannya akan seperti di bawah ini:
 |
| Pilih HTML untuk memasukan kode |